Using the HTML <datalist> tag you can produce a dropdown with an autocomplete feature. You can input data to the <datalist> tag for the user to select from. And also when the user types a letter in the textbox it shows suggestions starting with the typed letter.
For instance, if you are working on a dropdown for the user to select a country you can add the selected countries list in the code.
<!DOCTYPE html>
<html>
<body>
<form action=”/action_page.php” method=”get”>
<label for=”country”>Choose Your Country: </label>
<input list=”countries” name=”browser” id=”country”>
<datalist id=”countries”>
<option value=”Australia”>
<option value=”Brazil”>
<option value=”China”>
<option value=”Denmark”>
<option value=”Italy”>
<option value=”Libya”>
<option value=”New Zealand”>
<option value=”Switzerland”>
<option value=”Tunisia”>
<option value=”United Kingdom”>
</datalist>
<input type=”submit”>
</form>
<p><strong></p>
</body>
</html>
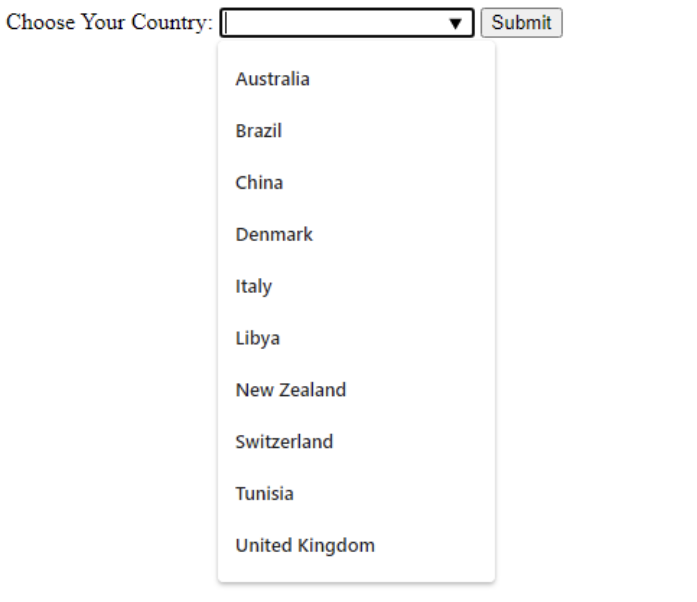
Then it will appear like this.
![]()
When the user clicks on the textbox, a dropdown list will appear with the countries you input in the code.

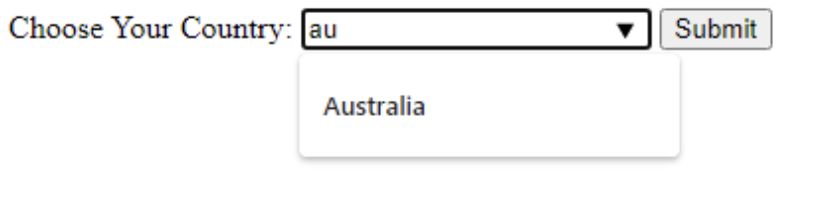
And when the user starts typing suggestions like this will appear as a dropdown.

Having issues when developing? Just contact our experienced developers.
Request Assistance Now:













0 Comments